How Do I Add Multi Step Form With Progress Bar
- CD Studio .

- Nov 11, 2023
- 4 min read
Hey there, Wix enthusiasts! Ever wondered how to make your website forms more user-friendly and engaging? Well, you're in the right place! In this easy-to-follow guide, we're going to show you how to create multistep forms with progress bars on Wix. No fancy jargon, just straightforward steps to level up your website game.

Prerequisite:
Before you start this tutorial, you need to create a Wix site
Step 1:Add the Multi State Boxes

Add elements -> interactive -> Multi State Boxes
Step 2:Add the text input field

Add element -> input-> Text Input To add, just drag the input field

Give the field title First name in the Text input settings in multistate box state1

Add another input field Last name
Give the field title in the Text input settings in Last name.
Add email & phone number as other fields

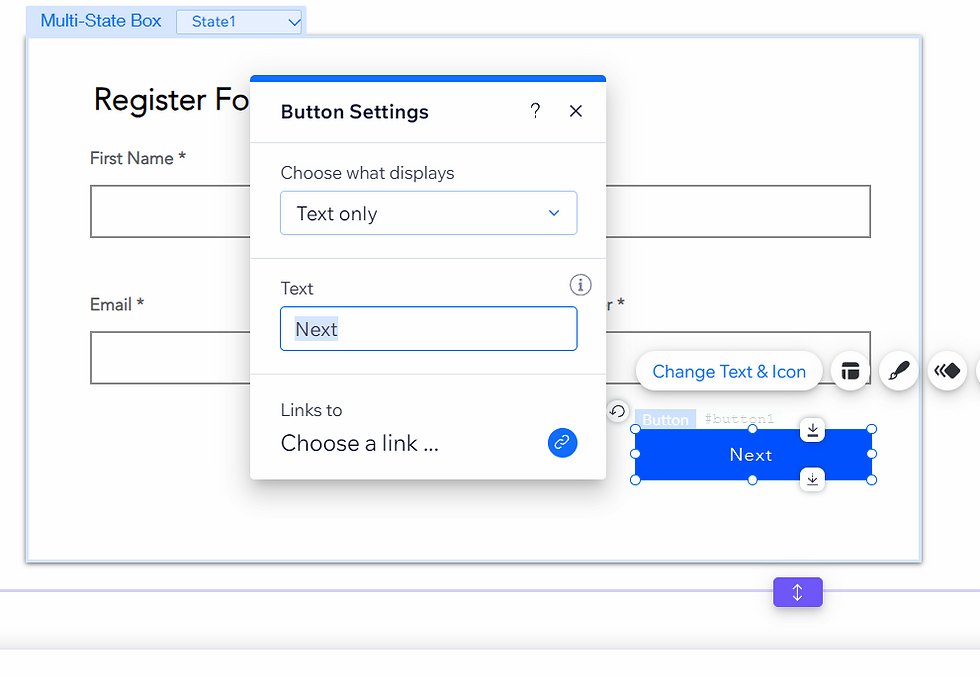
Add button and button name, I gave "Next".
Step 3: Add the second state multistate box
Step 4: Add Input Field
Step 5: Add the third state Multistate Box
Step 6: Enable CMS (Formerly Known as Content Manager)
Step 7: Create a Collection
Step 8:Add Fields to the Collection
Step 9: Insert Dataset to connect the elements to CMS
Step 10: Configuring Dataset
Step 11: Connect the Input Field to the Dataset
Step 12: Add Progress Bar and Buttons
Step 13: Turn On Developer Mode
Step 14: Giving Id to Elements
Step 15: Code
Step 16: Preview and Publish
You can visit the example website here.



Comments